Oscil
Audio-Visual Web Application

Overview
Oscil is an audio-visual web application which takes audio information via a user’s microphone input and uses the resulting waveform to drive various visualisations. These visualisations are intended to be used in both a performance context or simply to accompany leisurely playing of music.

Dependencies
Oscil was originally developed as a static site using plain old JavaScript. Where the previous static site required bloated boilerplates and was unreliably slow when switching visual libraries, the decision to adopt libraries such as React and the Webpack bundler has helped not only increase the application’s performance but also its maintainability.

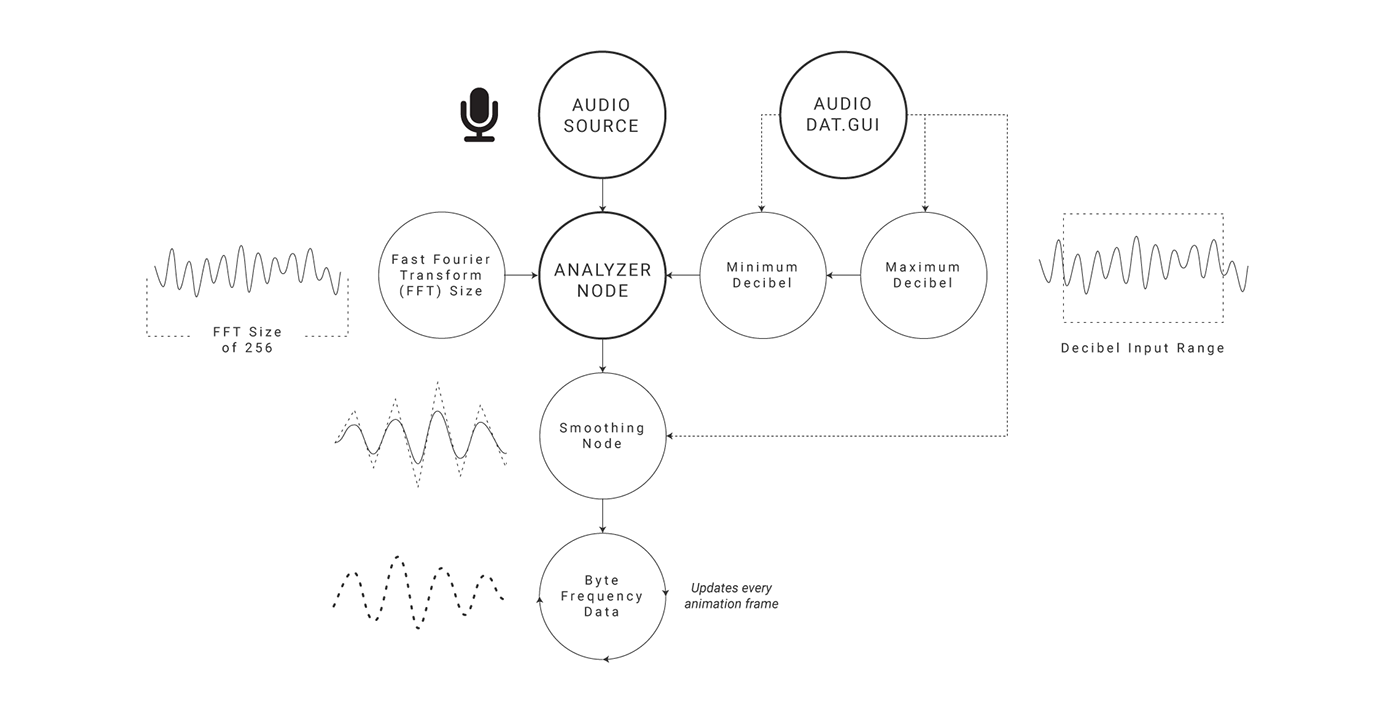
AudioAnalyser
The role of the AudioAnalyser component is to transform the audio waveform from the user’s microphone into something useful for the canvas components. Using the Web Audio API, the waveform is passed through a number of nodes controlled by the Audio Settings GUI.

Audio Sampling
There are a number of methods for using audio information in visualisations. The three most common methods used in Oscil’s current visualisations are:
- Taking a normalized sample from the first index of the audio waveform
- Taking a normalized sample from an index in the waveform which increments each animation frame (and resets once it gets to the end)
- Applying the information from each index of the waveform to a different element

Visualisations
The React application was born out a need to cohesively house various experiments created using the HTML Canvas API, p5.js, and Three.js developed over the course of last year. These visualisations tend to be based on generative or natural algorithms, inspired by the likes of Shiffman’s Nature of Code and Bohnacker et al’s Generative Design (often refactored from Processing).

Visual Renderers
Visuals created using three different visual libraries, HTML Canvas API, p5.js, and Three.js, require slightly different initialisations and removal processes. Therefore a component unique to each library was created to handle individual requirements of these ‘renderers’.
Visual Types
In addition to their ‘renderer’, the visuals are also categorised by their appearance for navigation purposes. Accordingly, Oscil currently contains Calibration, Shape, Image, Video, and 3D ‘types’ of visualisations.

Shape Visuals

Image Visuals

Video Visuals

3D Visuals
